外行人都可以看得懂的博客搭建教程
既然你看见我了,那你肯定就是想搭建博客了,是的吧~ (如果你只是想搭建博客的话 ,是不需要看概述的,直接点击右侧目录的hexo安装就OK)
如果你有问题,可以在下方评论,不过没有提醒,所以我一般看不见,你也可以在加我放在博客里的微信二维码
概述
既然想搭建博客,那就肯定需要先了解他是个啥吧,不然一头闷的跟着教程直接走,创建成功了,能装X了,但是迷迷糊糊的,也啥都不了解,人家一问,不就露馅了嘛。
网站介绍
博客首先是一个网页,这个都知道吧。网页的话,肯定就会有一些网页的相关特征。比如说制作网页的语言都是通过js(javascript),html,css这三种做出来的你看的见的网站。无论你觉得一个网站多好看(多难看),都是一样的。如果只是搭建博客的话,是不需要了解这三个语言的,我简单的介绍一下,你也可以不看,因为网页是自动生成的。
html
html是一种标记语言,而不是编程语言。他只是将你想在网页上显示的效果通过代码写出来,例如这边我想要个标题,那就用这样的代码
<h1>这是个一级标题</h1>
浏览器就会按照一级标题的默认样式给你显示出来。你可以创建一个txt文件,把这句话放进去修改成html后缀。使用浏览器打开你就明白了。
当然我现在使用的markdown也是一样。
而编程语言是需要进行编译转成二进制的数据,才能够生效。
css
css其实就是层叠样式表,让你的网站显示更加的帅气,因为网站有层级之分。了解PS的话应该知道图层的概念,差不多。关于网站的样式,可以使用CSS来解决。如果你会的话。
js
这个就厉害多了,各种各样的库,让它变得非常强大。面对对象的编程语言。编程语法较为简单(我不要你觉得,我要我觉得),但是可以依赖的库一堆。前面的两种都还只是用来显示。而js可以让你的网页动起来。
hexo
这是个啥玩意,这个就是生成你网页的东西。它依赖于node.js,git。也就是说在安装hexo之前,你需要安装node.js和git两个软件。大概率 知道这两个软件的看客不多。了解的和不想了解的可以略过,反正也没用,辛辛苦苦写出来了,你确定不看吗?委屈脸。
node.js
node.js说白了就是js,hexo是通过node.js生成的网页,嗯,介绍完了,还不懂的去百度把,毕竟我也不太了解,解释只供参考,哈哈哈哈哈哈哈。
git
这个东西,程序猿就应该不陌生了。毕竟代码管理使用git的很多很多。但是为啥hexo依赖于git呢,因为hexo的命令可以在git bash上执行啊,虽然也可以用dos来执行。hexo的源代码也是发布在github上的。
hexo安装
首先的话,这是这是hexo官网,这上边会有hexo的详细介绍。(如果你不想看我的步骤的话,可以去这里跟着文档做) 不,你不想.jpg
安装node.js
嗯,安装电脑应用你应该会吧。不然你电脑上的英雄联盟是怎么安装的?哈哈哈
emmmm,应该没错的话,官网下载一般很久。嗯,当初我就下载了很久。如果你有VPN可以不限速访问当我没说。想不到吧,下面的链接也可以下载!不过是12.18.4长期支持版(window)。我放在了阿里云的 oss上,我不维护,也就是说,版本固定在12.18.4长期支持版,看心情更新。
安装Git
嗯,这样说的话,你应该也是会安装git的。
不过很可惜的说,没有中文。啊哈,看不懂了?也可以点下面的链接。emmmmm,版本是git version 2.8.1.windows.1
安装hexo
终于轮到你了,害,听我的:
同时按下window+R
在运行里输入cmd,召唤黑乎乎的神兽。
输入这个
npm install -g hexo-cli你就可以慢慢慢慢慢慢慢的等待安装完成了。嗯,是的,我才不会给你安装包。啊哈哈哈哈,因为官网也没给!
初始化hexo
是的,你安装好了,接下来就要选择你存放博客文件的文件夹了。然后把路径记下来,
在你召唤的黑色神兽里,继续输入。<folder>是文件名称,如果文件名称有空格,那就整个<folder>加上英文双引号 就酱紫 “moliam’s blog”
hexo init <folder>好吧就1个命令,但是真的好慢啊,慢慢慢慢慢慢等!
啊,我有白头发了
啊,我牙掉了
啊,我走不动了
啊,我死了
啊,完成了!
知道你现在到哪一步了吗?现在你已经可以生成网页代码了,这真是个令人激动的消息!
哈哈哈哈,可以生成了!怎么生成?请问你放在哪里,别人能访问呢?emmmmmm?
网站部署
免费的进来
害,我就是随便玩玩,怎么可能花钱!
注册github账号
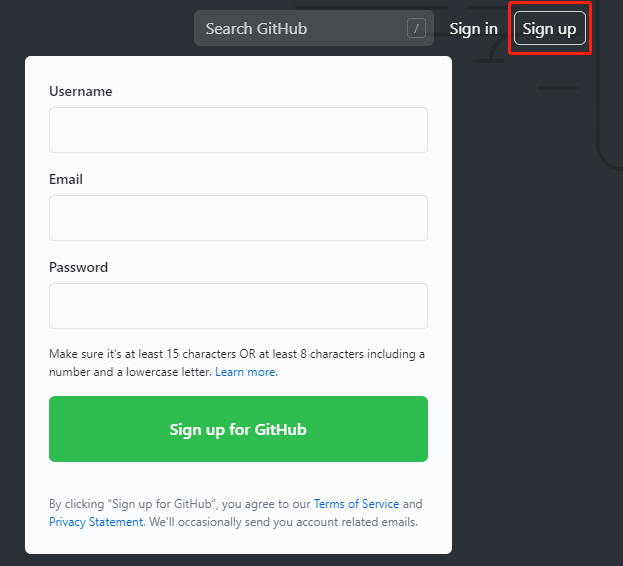
那,当然就是把网页代码放到gayhub.com(全球最大同性交友网站) github.com上啊,进行托管。emmmmm,不过首先呢,你要现有一个github账号。这个是官网。快去注册!哈哈哈哈,很不好意思,又是全英文。你看吧,学会英文多重要。

sign up :注册
sign in :登录
sign out:退出
//多的我也教不了你了,我就当你注册成功了建立仓库
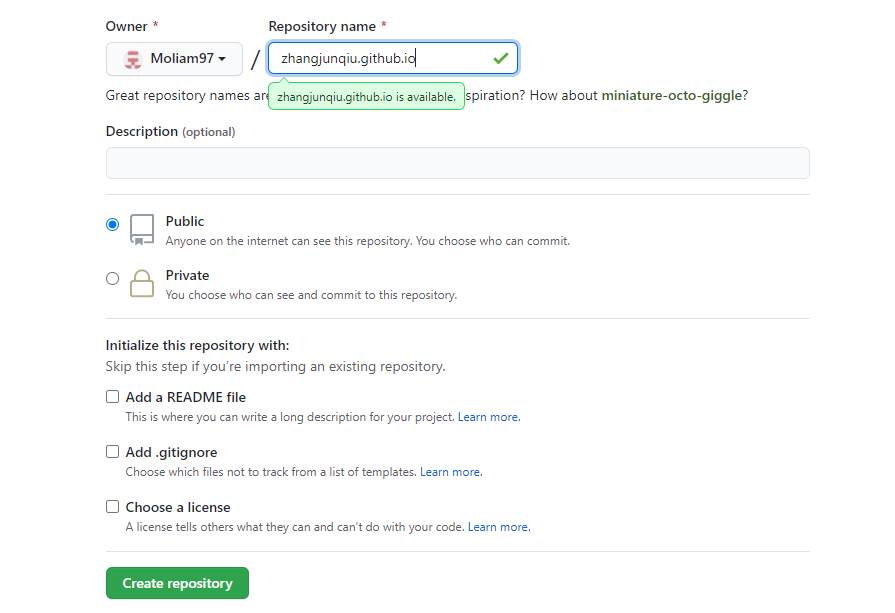
注册了吧。。那就建立仓库吧。

嗯,建好了吧!记得仓库名的名字必须以.github.io结尾哈。
配置SSH
这时候,你把你用hexo生成的网页上传到这个库,然后你就可以通过zhangjunqiu.github.io这个网址进入你的网站了,不过你先别急!还没结束。你要写你的仓库名字哈
既然是你的博客,是你要发表文章,所以你要把你的数据上传到网址吧,怎么上传?emmmm,用SSH,这个是用来让github知道是你本人,才会让你进行上传。
你还记得怎么打开dos吧。嗯,应该记得。
这大概是最麻烦的一步了!
不好意思,我太懒了。哈哈哈哈哈,所有需要执行的都是在dos下运行哦
嗯,现在你可以去下一个大章了。直达
小花钱的进来
emmm,小花钱,花在哪里呢?当然是花到域名上!去阿里云(其实其他的云服务也可以,只不过我以阿里云示例)买个域名!你不会不知道什么是域名吧?
域名
域名就是你的网址啊,比如你现在的这个域名就是moliam.space是的吧?
这个比免费的好在哪里呢?
当然是好在了你进入博客输入的是你想要的域名!而不是xxx.github.io
是不是很帅气?嗯。我最开始的博客moliam.vip就是这样的。哈哈哈哈,20年十月底过期,不准备再续费了。已经被我废弃掉了。
那就去买吧,我这个space的域名五年是¥99。有点鸡贼,买四年比买五年贵~~幸亏我买的时候看了一下五年的价格!!!
买完了吧?
这个只比免费的多了一个步骤。
绑定域名
github设置
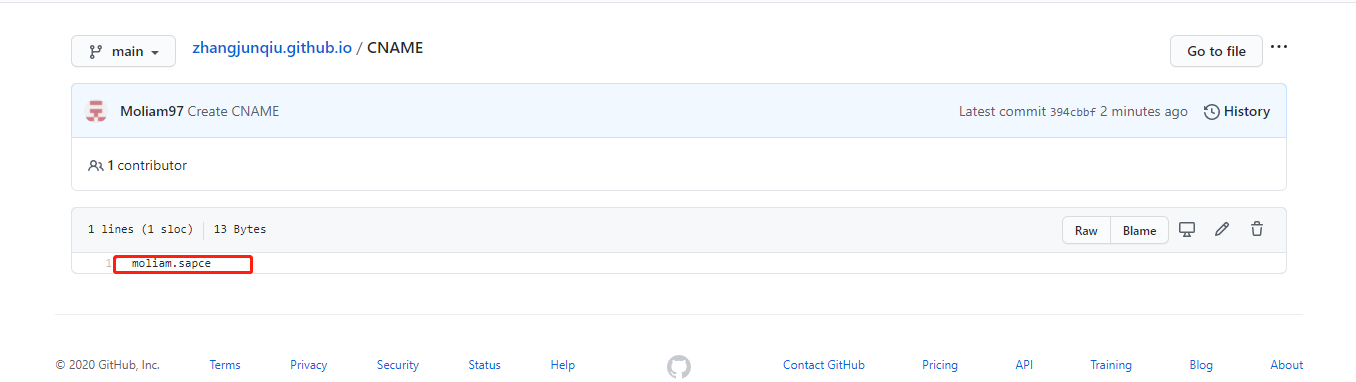
到你的github项目建一个名为CNAME的文件(无后缀),里面填写你的域名,如下图:

有了这个文件,就能够给你的github分配一个IP地址。
找到IP
你还不知道你的博客的IP是啥吧,想你也不知道。
又用上黑色神兽dos了。
输入
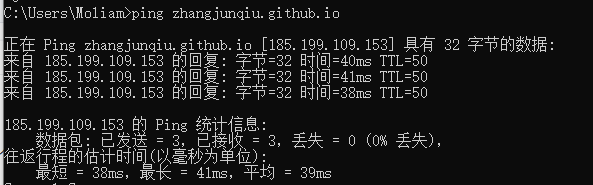
ping xxx.github.io//你创建的库的名字会收到回复:

域名解析
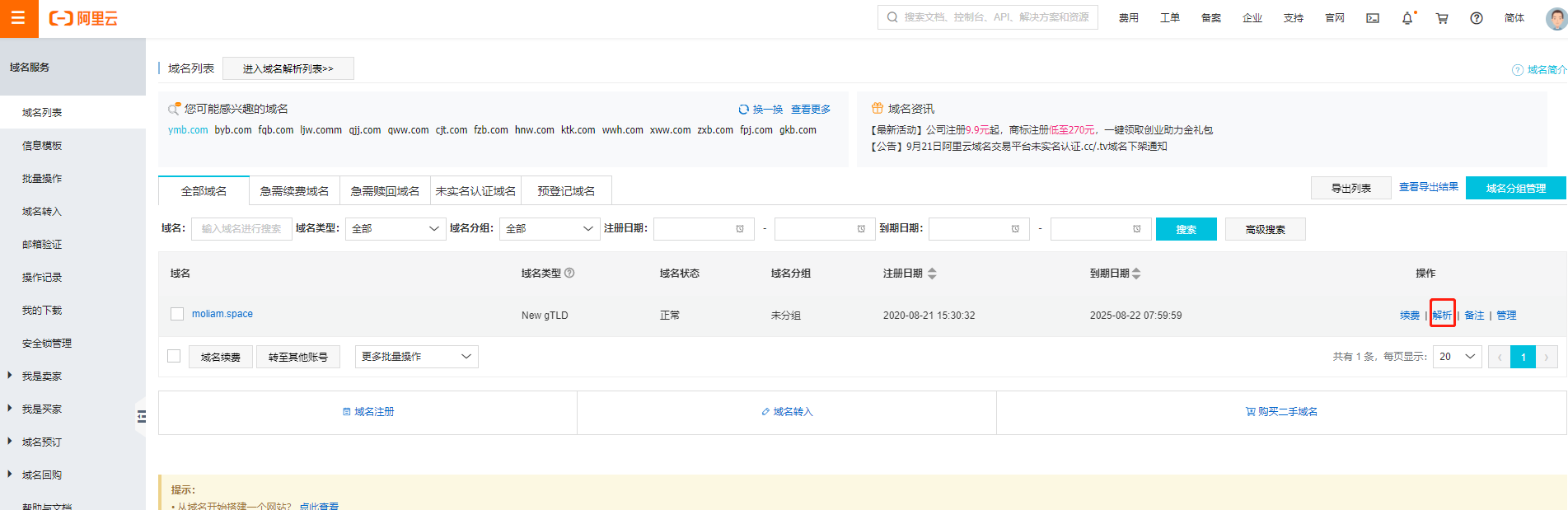
你还记的你买的域名是啥吧?在阿里云里找到他!

点击解析->添加记录
主机记录里填写@,记录值填写IP地址,就是上面那个,我的是185.199.109.153
修改配置
这个时候能通过域名访问到网站了,但是还没有将hexo和域名扯上关系,这哪行?
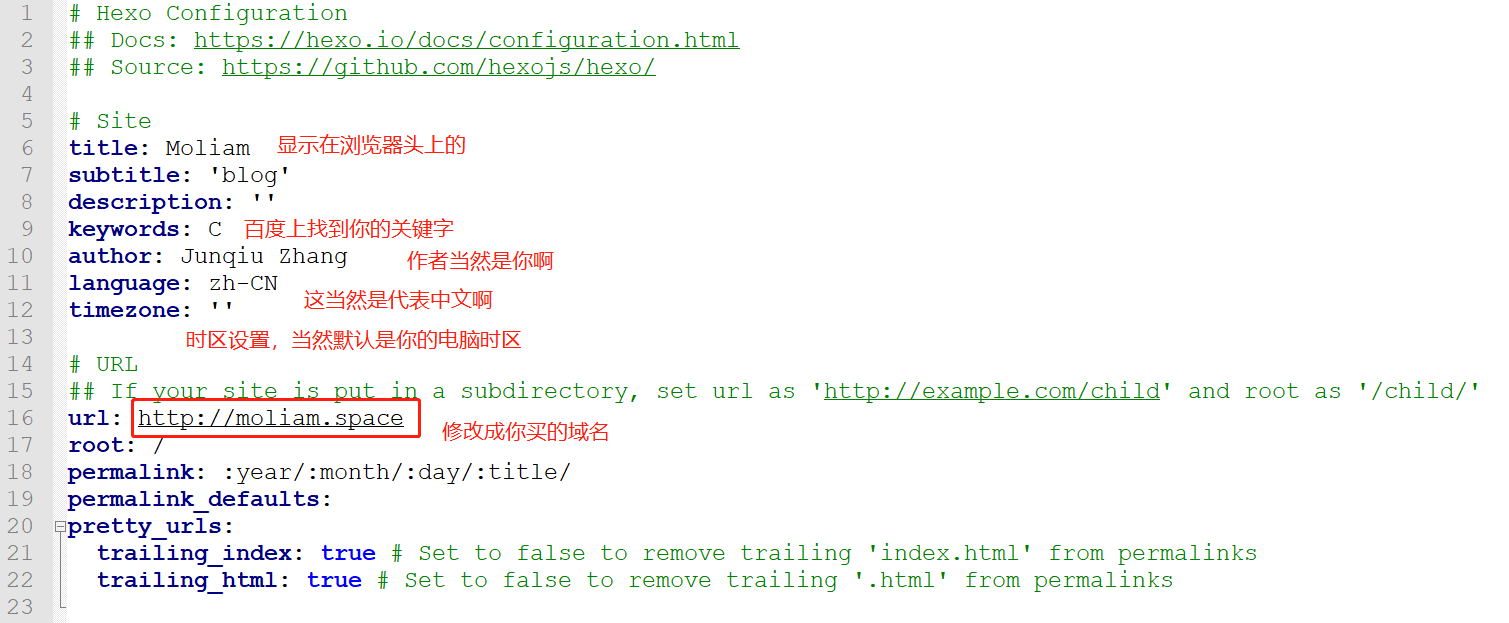
打开你最开始想建博客的文件夹,瞅瞅是不是有一个_config.yml的文件。嗯,就是他了,他是关于hexo的一些配置项。用记事本打开他。

你以为这样就OK了?
是的,的确OK了。哈哈哈哈哈,你也可以滚去看下一个大章了。直达
不计成本的进来
你看到这里,证明你是个有钱的大佬。仰望仰望,请留下你的联系方式!!!只是想看你这个人实在,交个朋友!土豪,我们作朋友吧!
上面的都太没有排面了。还需要依赖于github,真的是,国外的网站在国内打开速度比乌龟都慢。咱们肯定直接自己做服务器啊!
怎么做,先去阿里云买一个啊!我在阿里云买的是最便宜的云虚拟主机。
我就以虚拟主机为例吧!
备案
首先你还是要买个域名,买了之后,有网站了,还要在国内使用,当然要 滚 去备案(怎么和土豪说话的)。不备案啥你也干不成。
备案需要身份证你不会没有吧。首先去你买域名的账号上,去搜索备案,按照他的要求走就行了。审批大概需要个几天,中间还会有阿里的客服小姐姐和你打电话确认信息,如果你有哪些信息不对,也会给你提出来。
买虚拟主机
我是最便宜的,当然作为没有人看的博客,这已经够用了。哈哈哈哈。我们卖了主机之后,第一次登陆需要填写之后需要用到的三个密码。分别是,主机远程管理的密码,FTP的密码,还有数据库的密码。你要记得设置的密码哦。
文件传输
既然不使用github了,那咱们用hexo生成的网页当然要放在我们的虚拟主机上啦!啥?你不会放,当然是使用FTP客户端啊,FTP你知道吧,就是基于TCP/IP协议的应用层协议。当然不知道也没啥,你需要把你的文件通过FTP上传到服务器,所以你需要有一个FTP的客户端,我用的是FileZilla。FileZilla官网链接。同理,我也有个下载链接(window 3.50.0)

主机的IP:虚拟主机控制台->你的主机点管理->主机信息

用户名就是那个用户名,密码就是那个密码!点击连接,就代表你能够连接成功了!好了,土豪朋友,咱俩进入下一大章吧!怎么去生成网页!
生成网页
现在所有准备工作都完成了,是不是跃跃欲试了。哈哈哈哈哈。
等着!
你还可以修改hexo的默认配置,就是在_config.yml文件里,不过目前没有什么需要修改的,哈哈哈哈哈。
我们Hexo上传的文章默认都是md的文件。这是啥玩意,就是我最开始提的markdown啊,超简单的标记语言!
我使用的Typora软件进行作为markdown编辑器。当然你随便用其他的。哈哈哈哈。下载链接
当然你也可以需要的时候再去了解,我就是,我现在还有很多功能都没用过,也不会!
首先你需要了解下面的几个命令(这些命令可以在当前文件夹下的dos页面执行,可以在当前页面下的git bash执行,这个页面就是你执行hexo init的文件夹):
hexo new <文章名> //这个沙雕命令,不就是建个md文件嘛
hexo g //这个灵魂命令,生成网页代码的命令
hexo d //上传到github的命令,土豪就不用记得啦,你是通过手动ftp上传到自己的服务器的hexo new 虽然这是个沙雕命令,但是他建的文件是有一定的格式的,没有这个格式,你自己建是会被报错的。但是,我可以直接复制啊,不就自动多写了几句话嘛!吃瓜脸.jpg
他建立的文件放在了source->_post
然后你就直接编辑就OK了。不要管他在最开始的头上放的啥。如果你要进阶的话,可以了解一下,甚至你还能添加他没有的格式!
啥?编辑完了?这么快?
当然是
hexo g 生成网页代码啊,离不开的命令!
免费的/小花钱的看这里
执行hexo d命令即可。然后你就等啊等啊等。大概一两分钟,你就能够通过xxx.github.io或者你的域名访问到你的网站了。是不是很爽?
土豪看这里
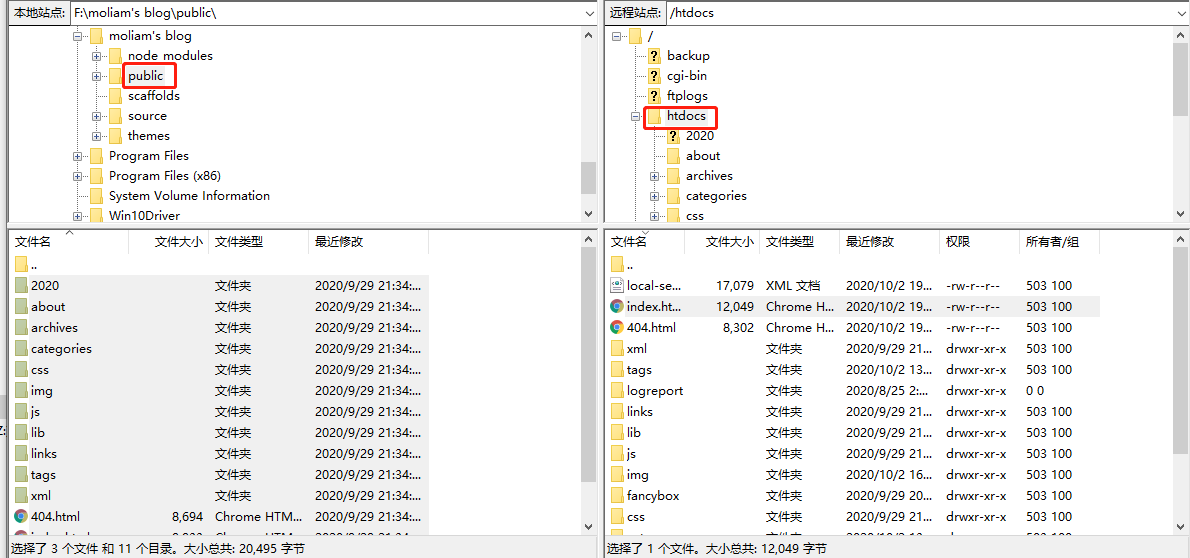
生成的有个文件夹叫做public,位置记下来
服务器有个文件夹叫做/htdocs,位置记下来
然后将public的文件夹上传到服务器的/htdocs文件夹,就是这样子:

选中左侧除去 ..的文件夹,全部上传。右键上传。等啊等啊等,上传成功,就可以通过你的域名访问到你的网站了。更快的速度是不是更爽!
没了!你还想看啥?下篇将更改主体,以及增加评论功能!
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!